VScode/JavaScript
[JavaScript] vaildation, select tag, visibility, check
hvoon
2022. 9. 8. 17:57
vaildation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>사용자등록</title>
<style tyep="text/css">
#wrap{width:970px; margin:0 auto;}
h1{color:green;}
table{width:100%; border-collapse:collapse; font-size:12px;
line-height: 24px;}
table td, th{border:#d3d3d3 solid 1px; padding:5px;}
th{background:yellowgreen;}
</style>
<script type="text/javascript">
function joinCheck(){
if(document.frm.id.value==""){
alert("아이디는 필수입력사항입니다");
document.frm.id.focus(); // 포커스(커서)를 아이디 입력란으로 이동
return false;
} else if(document.frm.id.value.length<4){ // 입력한 글자수가 4글자 미만이라면
alert("아이디는 4글자 이상이어야 합니다");
document.frm.id.focus();
return false;
} else if(document.frm.pwd.value==""){
alert("비밀번호는 필수입력사항입니다");
document.frm.pwd.focus();
return false;
} else if(document.frm.pwd.value !=
document.frm.pwd_check.value){
alert("비밀번호와 비밀번호 확인이 일치하지 않습니다");
document.frm.pwd_check.focus();
return false;
} else if(document.frm.name.value==""){
alert("이름은 반드시 입력하여야 합니다");
document.frm.name.focus();
return false;
} else if(document.frm.email.value==""){
alert("이메일은 반드시 입력하여야 합니다");
document.frm.email.focus();
return false;
} else{
return true;
}
}
</script>
</head>
<body>
<div id="wrap" align="center">
<h1>사용자 등록</h1>
<form name="frm" method="get" action="Result.html">
<!-- action이 실행되면 Result.html 파일로 이동함 -->
<table>
<tr><th> 아이디</th>
<td> <input type="text" size="20" name="id"/> *
<input type="button" value="중복체크">
<input type="hidden" name="re_id"></td></tr>
<tr><th>비밀번호</th><td><input type="password"
name="pwd" size="20"></td></tr>
<tr><th>비밀번호 확인</th><td><input type="password"
name="pwd_check" size="20"></td>
</tr>
<tr><th>이름</th><td><input type="text" name="name"
size="20"></td></tr>
<tr><th>이메일</th><td><input type="text" name="email"
size="30"></td></tr>
<tr><th>전화번호</th>
<td><input type="text" name="phone1" size="5">-
<input type="text" name="phone2" size="7">-
<input type="text" name="phone3" size="7">
</td></tr>
<tr><td colspan="2" align="center"> * 는 필수 입력사항입니다
</td></tr>
</table><br><br>
<input type="submit" value="등록" onclick="return
joinCheck()">
<!--
1. 등록버튼이 클릭되면 joincheck() 함수가 호출되고 실행됨
2. 함수 이름 앞에 return은 joincheck() 함수가 리턴해주는 값으르 다시 form으로 리턴해줌
3. 함수에서 리턴된 값(true/false)이 다시 폼으로 리턴되어 action으로 이동할지 안할지를 결정함.
true가 리턴되면 action에 지정한 페이지로 이동을 계속하고 false가 리턴되면 action에 지정한 페이지로 이동하는 동작이 취소됨
-->
<input type="reset" value="다시 작성"><input type="butteon"
value="로그인페이지로">
</form>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Result.html</title>
</head>
<body>
<h1>로그인 되었습니다</h1>
</body>
</html>
select tag, visibility
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SelectTag.html</title>
<style type="text/css">
#title{position:relative; width:200px; height:30px;
border:1px solid gray; line-height:30px;
font-size:120%; font-weight:bold;}
#num{position:absolute; top:0; left:0; width:75px;
height:30px;}
#arrow{position:absolute; width:25px; height:30px;
top:0; right:0;
background-image:url(images/ico_movie_171115.png);
background-position:-275px -320px;
overflow:hidden; }
#dropMenu{position:absolute; top:30px; left:0;
background:white; width:300px; height:250px;
border:1px solid #EEEEEE;
box-shadow:2px 2px 5px gray; overflow-y:scroll;
overflow-x:hidden; visibility: hidden;}
#dropMenu div{font-weight:bold; height:45px; width:100%;
line-height:45px; }
#dropMenu div:hover{background:#888888; color:white;}
</style>
<script type="text/javascript">
var menuState=false;
function clickTitle(){
if(menuState==false){
menuState=true;
document.getElementById("dropMenu").style.visibility=
'visible';
} else{
menuState=false;
document.getElementById("dropMenu").style.visibility=
'hidden';
}
}
function selectMenu(x){
document.getElementById("num").innerHTML=" +"+x;
// document.getElementById("dropMenu").style.visibility=
'hidden';
// menuState=false;
}
</script>
</head>
<body>
<select>
<option>대한민국 +82</option>
<option>그리스 +30</option>
<option>뉴질랜드 +64</option>
<option>프랑스 +33</option>
</select>
<hr>
<div id="title" onclick="clickTitle();">
<div id="num"> +82</div>
<div id="arrow"></div>
<div id="dropMenu">
<div onclick="selectMenu(1)">+1 Canada</div>
<div onclick="selectMenu(1)">+1 United States</div>
<div onclick="selectMenu(63)">+63 Philppines</div>
<div onclick="selectMenu(62)">+62 Indonesia</div>
<div onclick="selectMenu(84)">+84 Vietnam</div>
<div onclick="selectMenu(55)">+55 Brazil</div>
<div onclick="selectMenu(86)">+86 China</div>
<div onclick="selectMenu(85)">+85 HongKong</div>
<div onclick="selectMenu(82)">+82 Korea</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Check_Radio.html</title>
<style type="text/css">
img{ vertical-align: middle;}
</style>
<script type="text/javascript">
var selectIndex = 0;
var selectIndexes = [0 , 0 , 0];
function selectRadio(x){
var rb = document.getElementsByClassName('gender');
//document.getElementById("r1").src = "images/radio2.jpg";
//document.getElementById("r2").src = "images/radio2.jpg";
for( var i=1; i<=2; i++){
document.getElementById("r"+ i).src = "images/radio2.jpg";
// rb[i-1].src = "images/radio2.jpg";
}
document.getElementById("r" + x).src = "images/radio1.jpg";
//rb[x-1].src = "images/radio1.jpg";
document.getElementById("val").value = x;
}
function selectCheck(x){
if( selectIndexes[x-1] == 0 ){
document.getElementById("c" + x).src = "images/check1.jpg";
selectIndexes[x-1] = 1;
} else{
document.getElementById("c" + x).src = "images/check2.jpg";
selectIndexes[x-1] = 0;
}
var str = "";
for(var i=0; i<3; i++){
if( selectIndexes[i]==1 )
str += i + " ";
}
document.getElementById("val2").value = str;
}
</script>
</head>
<body>
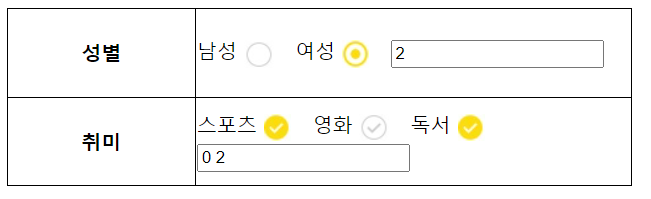
<table width="500" bgcolor="black" cellspacing="1">
<tr bgcolor="white" height="70">
<th width="150">성별</th>
<td width="350">남성 <img src="images/radio2.jpg" id="r1" class="gender" onclick="selectRadio(1);"> 여성 <img src="images/radio2.jpg" id="r2" onclick="selectRadio(2);" class="gender"> <input type="text" id="val"></td>
</tr>
<tr bgcolor="white" height="70">
<th width="150">취미</th>
<td width="350">스포츠 <img src="images/check2.jpg" id="c1" onclick="selectCheck(1);" class="hobby" > 영화 <img src="images/check2.jpg" id="c2" onclick="selectCheck(2);" class="hobby" > 독서 <img src="images/check2.jpg" id="c3" onclick="selectCheck(3);" class="hobby" > <input type="text" id="val2"></td>
</tr>
</table>
</body>
</html>