-
[JSTL] import, redirect, format, form, checkboxWEB/JSTL 2022. 9. 9. 20:22
import
-JSP의 include와 같은 역할을 하지만 include된 내용을 변수에 저장하여 사용할 수 있다는 것이 다름
<c:import url="http://localhost:8090/WEB07_JSP_SERVLET/05/07_ForEach02.jsp" var="data1" /> ${data1}
*프로젝트 안 webapp 폴더에 images가 있어야 함
<c:url value="../images/Koala.jpg" var="data2"></c:url> <img src="${data2 }" width='150' height='150'>
redirect
JSTL
<c:redirect url="08_Import.jsp"></c:redirect>JSP
<% response.sendRedirect("08_Import.jsp"); %>
format
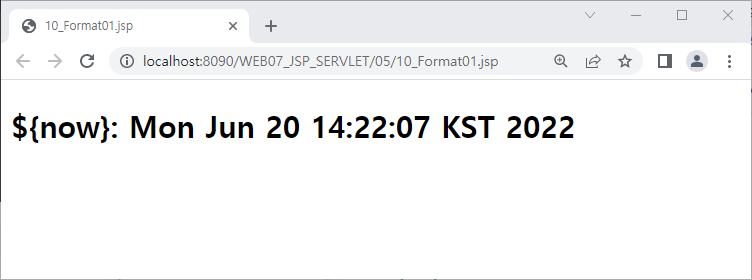
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>10_Format01.jsp</title> </head> <body> <!-- 오늘날짜 발생 및 변수 저장 --> <c:set var="now" value="<%=new java.util.Date() %>"></c:set> </body> </html>1. 일반적인 출력
<h2>\${now}: ${now }</h2>
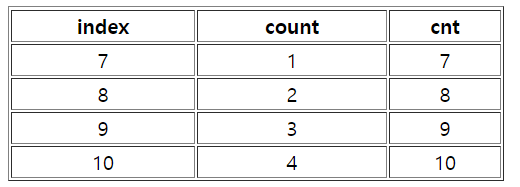
2. JSTL 포맷팅에 의한 출력
<fmt:formatDate value="${now}"></fmt:formatDate><br> date: <fmt:formatDate value="${now}" type="date"></fmt:formatDate> <br> time: <fmt:formatDate value="${now}" type="time"></fmt:formatDate> <br> both: <fmt:formatDate value="${now}" type="both"/>
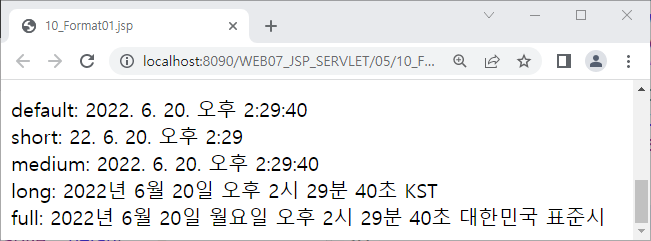
default: <fmt:formatDate value="${now}" type="both" dateStyle="default" timeStyle="default"/><br> short: <fmt:formatDate value="${now}" type="both" dateStyle="short" timeStyle="short"/><br> medium: <fmt:formatDate value="${now}" type="both" dateStyle="medium" timeStyle="medium"/><br> long: <fmt:formatDate value="${now}" type="both" dateStyle="long" timeStyle="long"/><br> full: <fmt:formatDate value="${now}" type="both" dateStyle="full" timeStyle="full"/><br>
-형식에 맞춰서 출력
<fmt:formatDate value="${now}" pattern="yyyy년 MM월 hh시 mm분 ss초"/>
-Locale
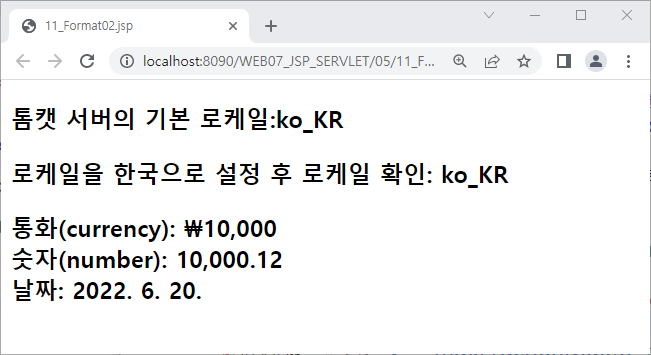
<h3>톰캣 서버의 기본 로케일:<%=response.getLocale() %></h3> <!-- 혹시 다른 곳으로 되어 있다면 --> <fmt:setLocale value="ko_KR"/> <h3>로케일을 한국으로 설정 후 로케일 확인: <%=response.getLocale()%> </h3> <h3> 통화(currency): <fmt:formatNumber value="10000" type="currency"/> <br> 숫자(number): <fmt:formatNumber value="10000.1234" type="number" maxFractionDigits="2"/><br> <!-- maxFractionDigits: 소수점 자리수 --> <c:set var="now" value="<%=new java.util.Date() %>"></c:set> 날짜: <fmt:formatDate value="${now }" /> </h3>
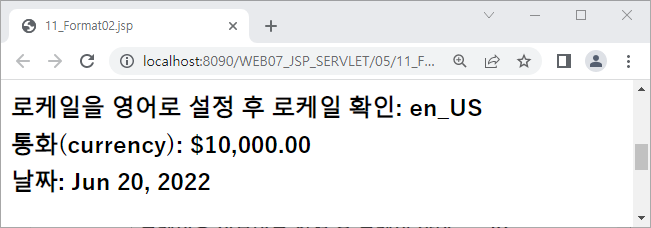
<fmt:setLocale value="en_US"/> 로케일을 영어로 설정 후 로케일 확인: <%=response.getLocale() %> <br> 통화(currency): <fmt:formatNumber value="10000" type="currency"/> <br> 날짜: <fmt:formatDate value="${now }" />
<fmt:setLocale value="ja_JP"/> 로케일을 일본어로 설정 후 로케일 확인: <%=response.getLocale()%> <br> 통화(currency): <fmt:formatNumber value="10000" type="currency"/> <br> 날짜: <fmt:formatDate value="${now }" />
-Encoding 설정
<fmt:requestEncoding value="UTF-8"/> <%-- <%request.setCharacterEncoding("UTF-8");%> --%>
form
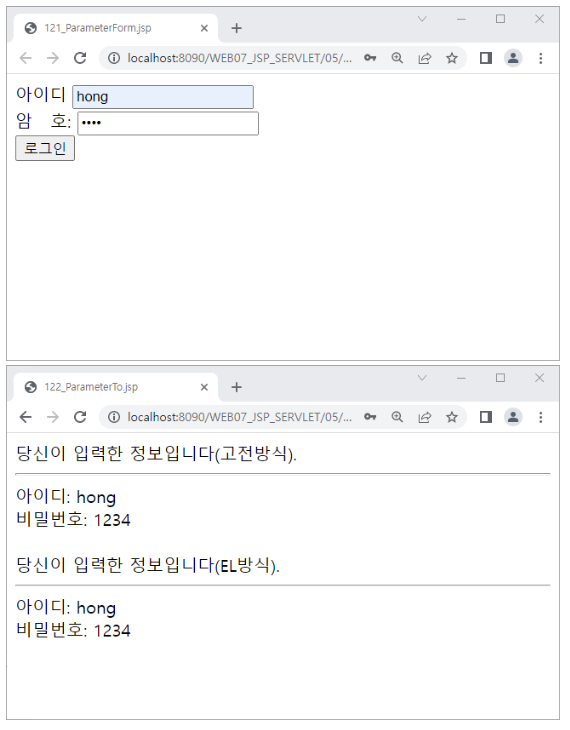
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>121_ParameterForm.jsp</title> </head> <body> <form method="post" action="122_ParameterTo.jsp"> <label for="userid"> 아이디 </label> <input type="text" name="id" id="userid"><br> <label for="userpwd"> 암 호: </label> <input type="password" name="pwd" id="pwd"><br> <input type="submit" value="로그인"> </form> </body> </html><%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>122_ParameterTo.jsp</title> </head> <body> 당신이 입력한 정보입니다(고전방식).<hr> 아이디: <%=request.getParameter("id") %><br> 비밀번호: <%=request.getParameter("pwd") %><br><br> 당신이 입력한 정보입니다(EL방식).<hr> 아이디: ${param.id} <br> 비밀번호: ${param["pwd"]} </body> </html>
checkbox
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>131_CheckBox_EL.jsp</title> </head> <body> <h2>악세사리</h2> 관심항목을 선택하세요. <hr> <form method="get" action="132_CheckBox_EL_to.jsp"> <input type="checkbox" name="item" value="신발">신발 <input type="checkbox" name="item" value="가방">가방 <input type="checkbox" name="item" value="벨트">벨트 <input type="checkbox" name="item" value="모자">모자 <input type="checkbox" name="item" value="시계">시계 <input type="checkbox" name="item" value="쥬얼리">쥬얼리 <input type="submit" value="전송"> </form> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>132_CheckBox_EL_to.jsp</title> </head> <body> <%-- 체크박스의 다중 선택 value들이 파라미터로 전달되어 EL로 수신하는 키워드: ${paramValues.item} --%> <c:forEach var="item" items="${paramValues.item }" varStatus="status"> ${item }<c:if test="${not status.last}">, </c:if> </c:forEach><br><br> </body> </html>
'WEB > JSTL' 카테고리의 다른 글
[JSTL] 정보수정, 회원&관리자 변화, 탈퇴 (0) 2022.09.09 [JSTL] 로그인, 회원가입, 로그아웃 (0) 2022.09.09 [JSTL] if, when, forEach (0) 2022.09.09 [JSTL] JavaServer pages standard Tag Library (0) 2022.09.09 [JSLT] EL (0) 2022.09.09