-
[HTML] 생성하기VScode/HTML 2022. 9. 8. 13:20
-http: Hyper Text Transfer Protocol(통신규약)
-HTML: Hyper Text Markup Language
-Hyper Text: 관련 문서로 연결되어 있는 텍스트
-Hyper Media: 관련 문서로 연결되어 있는 이미지나 영상 등
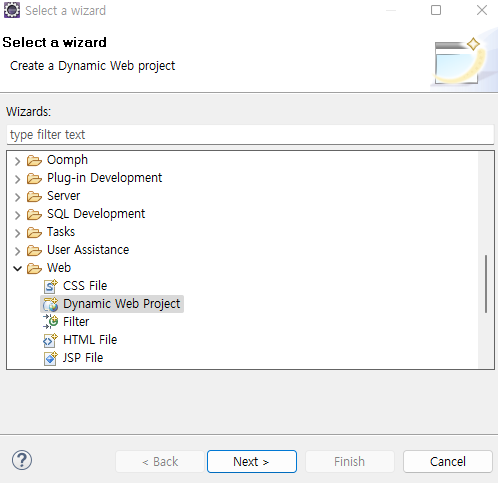
1. 이클립스 접속 후
File→New→Other→Web→Dynamic Web Project로 파일 생성

2. Visual Studio Code 접속
File→Open Folder→이클립스에서 생성된 파일 열기(webapp)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>첫번째 웹페이지</title> </head> <body> 웹사이트에 방문해주셔서 감사합니다 </body> </html>
주석문 <!-- -->
-Ctrl+Shift+/ : HTML 파일에서 주석문 만드는 기본으로 설정된 단축키
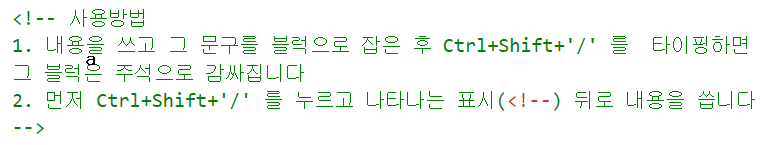
-사용방법
- 내용을 쓰고 그 문구를 블럭으로 잡은 후 단축키를 사용하면 그 블럭은 주석으로 감싸짐
- 먼저 단축키를 누르고 나타나는 표시(<!--) 뒤로 내용을 씀

<br/> : 사용한 곳에서 한 줄 개행
<hr/> : 사용한 곳에서 한 줄 개행+수평 라인 표시<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>03_HeaderTag.html</title> </head> <body> <!-- 문단의 제목이나 컨텐츠의 제목을 쓸때 많이 쓰는 태그 --> <!-- <br/> 테그를 안써도 줄바꿈이 일어나는 대표적 테그 --> Header <h1>Header</h1> <!-- h는 header 의 약자 --> <h2>Header</h2> <h3>Header</h3> <h4>Header</h4> <h5>Header</h5> <h6>Header</h6> </body> </html>태그는 사용 형태별로 두 가지로 사용됨
- 시작태그와 끝나는 태그고 구성됨: <p></p>, <body></body>
- 단일 태그로 구성됨: <br/>, <img/>
*단일 태그는 끝에 '/'를 쓰기도 함(생략 가능)
<p></p>: 시작부분부터 끝부분까지를 하나의 문단으로 인식하고 끝남과 동시에 줄바뀜 기능이 포함되어 작용됨

'VScode > HTML' 카테고리의 다른 글
[HTML] Table (0) 2022.09.08 [HTML] List (0) 2022.09.08 [HTML] Marquee (0) 2022.09.08 [HTML] Anchor (0) 2022.09.08 [HTML] Image (0) 2022.09.08