-
[CSS] border, checked, box model, listVScode/CSS 2022. 9. 8. 16:04
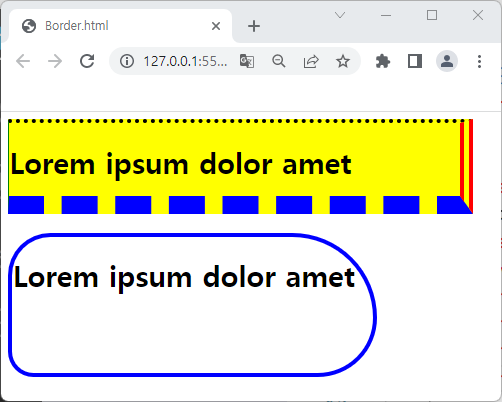
border(테두리)속성
1. border-width 속성
-테두리의 너비를 지정하는 스타일 속성
-크기 단위: border-left[top/right/bottom]-width
-키워드: medium/thick/thin...
2. border-style 속성
-테두리의 형태를 지정하는 스타일 속성
-border-left[top/right/bottom]-style
3. border-color 속성
-border-left[top/right/bottom]-color
4. border-radius 속성
-CSS3에서 추가된 속성
-테두리가 둥근 사각형 또는 원을 만들 수 있음
-요소 하나만 쓰면 네개의 모서리에 동시 적용,
네개 나눠쓰면 각각 지정된 위치에 적용
-적용 순서: 왼쪽 위-오른쪽 위-오른쪽 아래-왼쪽 아래
*border에 의한 선 굵기는 div 또는 박스 모델의 전체 크기에 합산되어 관여함
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Border.html</title> <style type="text/css"> .box1{width:500px; height:80px; background:yellow; border-left-width: thin; border-right-width: 15px; border-top-width: thick; border-bottom-width:20px; border-left-color: green; border-right-color: red; border-top-color: black; border-bottom-color: #0000FF; border-left-style: solid; border-right-style: double; border-top-style: dotted; border-bottom-style: dashed; } .box2{width:400px; height:150px; border:5px solid blue; border-radius:50px 100px 70px 30px;/*둥글어지는 시작 위치*/} </style> </head> <body> <div class="box1"><h1>Lorem ipsum dolor amet</h1></div> <br/> <div class="box2"><h1>Lorem ipsum dolor amet</h1></div> </body> </html>
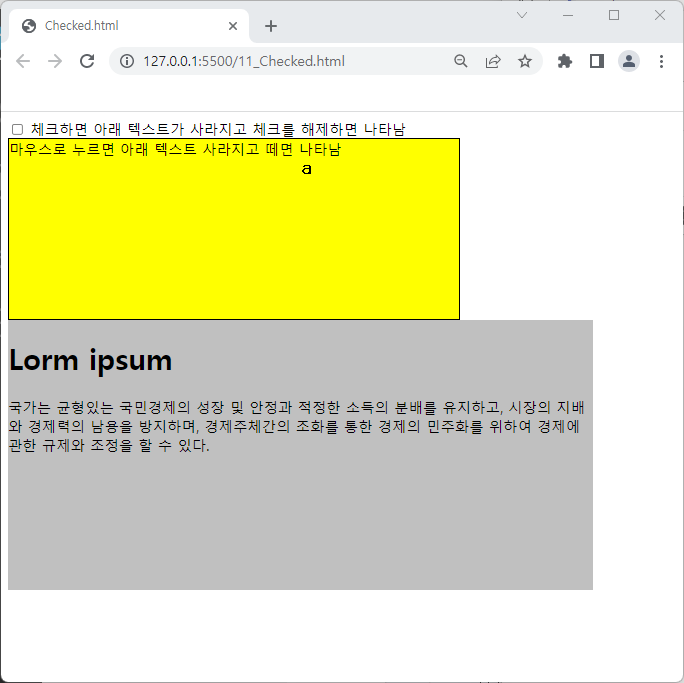
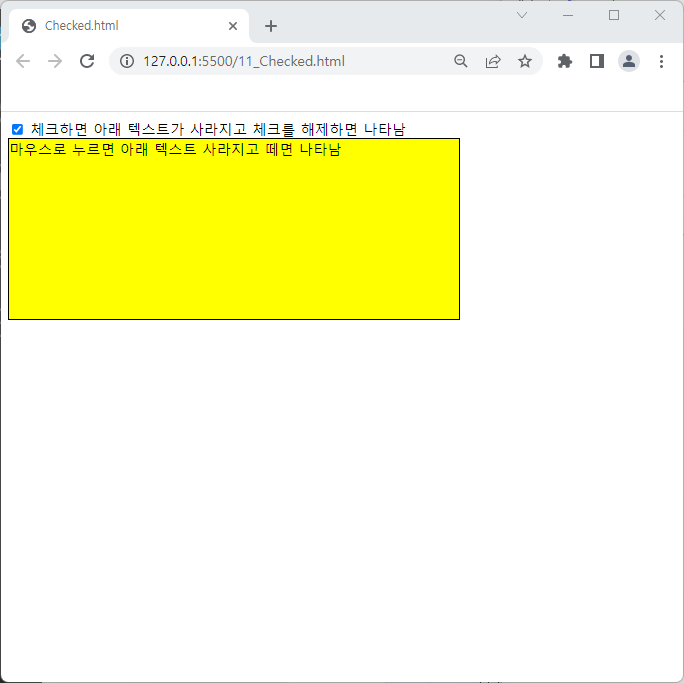
checked
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Checked.html</title> <style type="text/css"> #text{width:650px; height:300px; background:silver; overflow:hidden; transition-duration:1s;} #button1{width:500px; height:200px; background:yellow; border:1px solid black;} input[type=checkbox]:checked ~ #text{height:0px;} #button1:active+#text{height:0px;} </style> </head> <body> <input type="checkbox" /> 체크하면 아래 텍스트가 사라지고 체크를 해제하면 나타남 <div id="button1">마우스로 누르면 아래 텍스트 사라지고 떼면 나타남 </div> <div id="text"> <h1>Lorm ipsum</h1> <p>국가는 균형있는 국민경제의 성장 및 안정과 적정한 소득의 분배를 유지하고, 시장의 지배와 경제력의 남용을 방지하며, 경제주체간의 조화를 통한 경제의 민주화를 위하여 경제에 관한 규제와 조정을 할 수 있다.</p> </div> </body> </html>

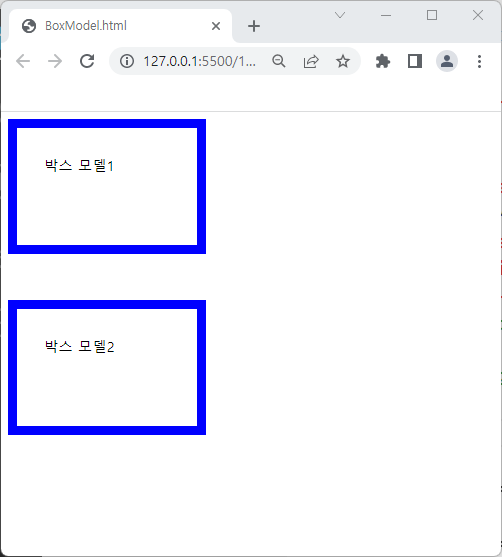
box model
-padding: 박스내부의 구성내용(이미지, 텍스트 등)과 border 사이의 공간(내부여백)
-border: 외곽선
-margin: 외곽선과 다른 개체 사이의 공간(외부여백)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>BoxModel.html</title> <style type="text/css"> .box{width:170px; height:100px; border:10px solid blue; margin-bottom:30px; padding-left:30px; padding-top:30px;} /* padding 값은 전체 크기에 합산됨. 따라서 .box의 실제 크기는 width/height+border+padding이며 width:220px, height:150px로 봐야 함 */ </style> </head> <body> <div class="box">박스 모델1</div> <br/> <div class="box">박스 모델2</div> </body> </html>
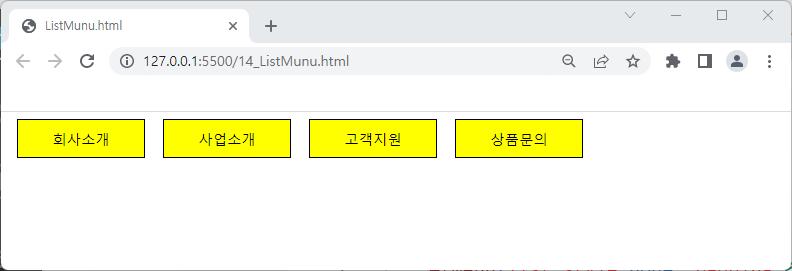
list
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ListMunu.html</title> <style type="text/css"> #tmenu{list-style:none; padding:0px; margin:0px; } #tmenu li{border:1px solid black; float:left; padding:10px 20px; width:100px; text-align:center; background:yellow; margin:0px 10px; } /* ul li{} */ </style> </head> <body> <ul id="tmenu" > <li>회사소개</li> <li>사업소개</li> <li>고객지원</li> <li>상품문의</li> </ul> </body> </html>
'VScode > CSS' 카테고리의 다른 글
[CSS] position, display, visibilty, shadow (0) 2022.09.08 [CSS] background, font, button, gradiant (0) 2022.09.08 [CSS] pseudoclass (0) 2022.09.08 [CSS] selector (0) 2022.09.08 [CSS] Cascading Style Sheets (0) 2022.09.08