-
[JQuery] 인접관계선택자VScode/JQuery 2022. 9. 9. 14:28
1. 자식(손) 선택자와 후손 선택자
-$("요소선택자 하위요소"): 요소선택자의 지정하위요소 모두를 선택함
-$("요소선택자>자식요소"): 요소선택자의 1단계 자식에 있는 자식요소만 선택
-$("요소선택자+하위요소"): 요소선택자의 바로 다음에 나오는 지정하위요소를 선택함
-$("요소선택자~하위요소"): 요소선택자의 뒤로 나오는 지정하위요소를 선택함
1) 선택자1과 선택자2 사이 공백('선택자1 선택자2'): 선택자1의 자손 중 선택자2 모두(자손의 자손도 포함)
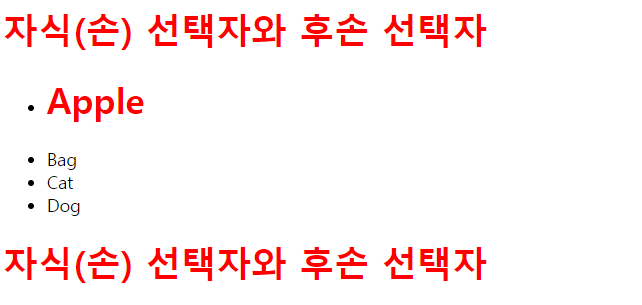
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>selector</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ $('div h1').css('color','red'); }); </script> </head> <body> <div> <h1>자식(손) 선택자와 후손 선택자</h1> <ul> <li><h1>Apple</h1></li> <li>Bag</li> <li>Cat</li> <li>Dog</li> </ul> <h1>자식(손) 선택자와 후손 선택자</h1> </div> </body> </html>
2) 선택자1> 선택자2: 선택자1의 바로 아래 자손들 중 선택자2 모두(자손의 자손은 미포함)
$(function(){ $('div>h1').css('color','blue'); }); // script 안 $(function(){ $('div h1').css('color','red'); });를 // 위의 코드로 변경함
3) children()
-$("요소선택자").children(): 요소선택자의 모든 자식 요소를선택
-선택자로 선택한 태그 중 자신을 제외한 모든 자식 태그를 선택
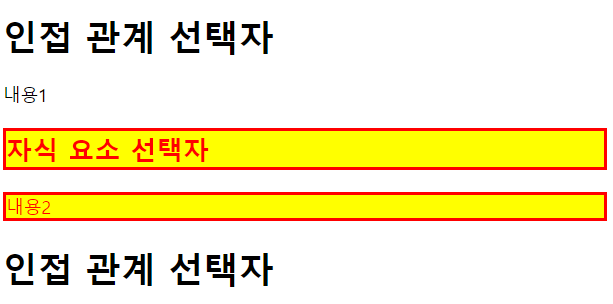
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>children</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ $("#wrap>section").children().css( {"background-color":"yellow","border": "3px solid #f00","color":"red"} ); // 아래와 같이 작성할 수도 있음 // $("#wrap>section").children().css("background-color", // "yellow").css("border","3px solid #f00").css("color","red"); </script> </head> <body> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <section> <h1>자식 요소 선택자</h1> <p>내용2</p> </section> <h1>인접 관계 선택자</h1> </div> </body> </html>
2. prev(), next(), $(".txt+p")
-$("요소선택자").prev(): 요소선택자의 바로 이전 요소 선택
-$("요소선택자").next(); 요소선택자의 다음 요소를 선택
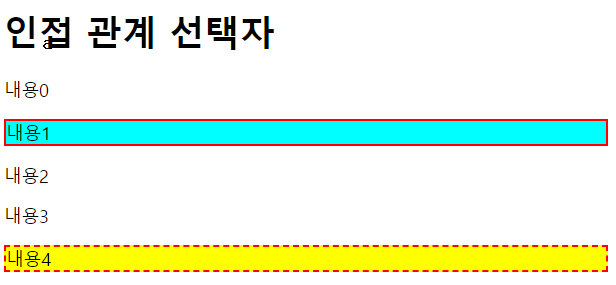
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>prev_next</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ var style_1={"background-color":"#0ff","border": "2px solid #f00"}; var style_2={"background-color":"#ff0","border": "2px dashed #f00"}; // 스타일 객체를 변수에 저장하여 활용함 $(".txt").prev().css(style_1); $(".txt").next().next().css(style_2); }); </script> </head> <body> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용0</p> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>
3. prevAllI(), nextAll(), sibling()
-$("요소선택자").prevAll(): 요소선택자의 모든 이전 요소 선택
-$("요소선택자").nextAll(); 요소선택자의 다음 모든 요소를 선택
-$("요소선택자").siblings(): 요소선택자의 형제요소 전체를 선택
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>all_sibling</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ var style_1={"background-color":"yellow","border": "2px solid blue"}; var style_2={"background-color":"pink","border": "2px dashed green"}; var style_3={"color":"red"}; $(".txt").prevAll().css(style_1); $(".txt").nextAll().css(style_2); $(".txt").siblings().css(style_3); // 자신을 제외한 모든 형제 선택자들 }) </script> </head> <body> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용0</p> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>
4. prevUntil(), nextUntil()
-$("요소선택자").prevUntil("요소명"): 요소선택자의 요소명에 지정한 곳까지 모두 선택
-$("요소선택자").nextUntil("h2"); 요소선택자로부터 h2 태그 요소까지 모두 선택
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>until</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ var style_1={"background-color":"#0ff","border": "2px solid #f00"}; var style_2={"background-color":"#ff0","border": "2px dashed #f00"}; $(".txt3").prevUntil(".title").css(style_1); // .txt3 바로 위부터 .title 아래까지 $(".txt3").nextUntil(".txt6").css(style_2); // .txt3 바로 아래부터 .txt6 위까지 }) </script> </head> <body> <h1 class="title">선택자</h1> <p>내용1</p> <p>내용2</p> <p class="txt3">내용3</p> <p>내용4</p> <p>내용5</p> <p class="txt6">내용6</p> </body> </html>5. parent(), parents("div")
-$("요소선택자").parent(): 요소선택자의 부모 요소를 선택함
-$("요소선택자").parents(): 요소선택자의 상위요소를 모두 선택함
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>parent</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ // .txt1 의 모든 부모들 $(".txt1").parents().css({"border":"3px dashed blue"}); // .txt2 의 부모들 중 div 만 $(".txt2").parents("div").css({"border":"3px solid red" }); // .txt1 의 부모만 $(".txt1").parent().css({ "border":"3px solid yellow" }); }); </script> </head> <body> <h1 class="title">선택자</h1> <section> <div><p class="txt1">내용</p> </div> </section> <section> <div><p class="txt2">내용</p> </div> </section> </body> </html>
6. closest("div")
-$("요소선택자").closest("div"): 요소선택자의 상위 요소 중 가장 가까운 div만 선택
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>closest</title> <script src="script/jquery-3.6.0.js"></script> <script type="text/javascript"> $(function(){ $(".txt1").closest("div").css("border","2px solid red"); }); </script> </head> <body> <h1 class="title">선택자</h1> <div style="border:3px dashed blue; padding:5px;"> <div style="border:3px dashed black; padding:5px;"> <p class="txt1">내용</p> </div> </div> </body> </html>
'VScode > JQuery' 카테고리의 다른 글
[JQuery] button, effect (0) 2022.09.09 [JQuery] event (0) 2022.09.09 [JQuery] DOM (0) 2022.09.09 [JQuery] 속성/필터선택자, 배열 (0) 2022.09.09 [JQuery] selector (0) 2022.09.09